Tips:前导必备
- 博主博客地址
- 博主使用的是**hexo-theme-yilia-plus**主题
简介
giteement系统是基于gitment的源码开发和扩展的 ➡️ https://gitee.com/zhousiwei/giteement
giteement还在继续维护优化中…欢迎小伙伴们加入一起维护
目前实现以下功能:
- 基于码云的issues来进行评论的,所以需要有码云账号。
- 实现了类似码云issues的回复功能,评论开头用@符号选择你要回复的人,回复完毕,如果你要回复的人登录码云,会有消息提示。
效果展示 ➡️ https://zhousiwei.gitee.io/
1、配置第三方应用
使用码云的issues作为评论系统,就要使用码云来登录评论,所以需要在码云上配置第三方应用。
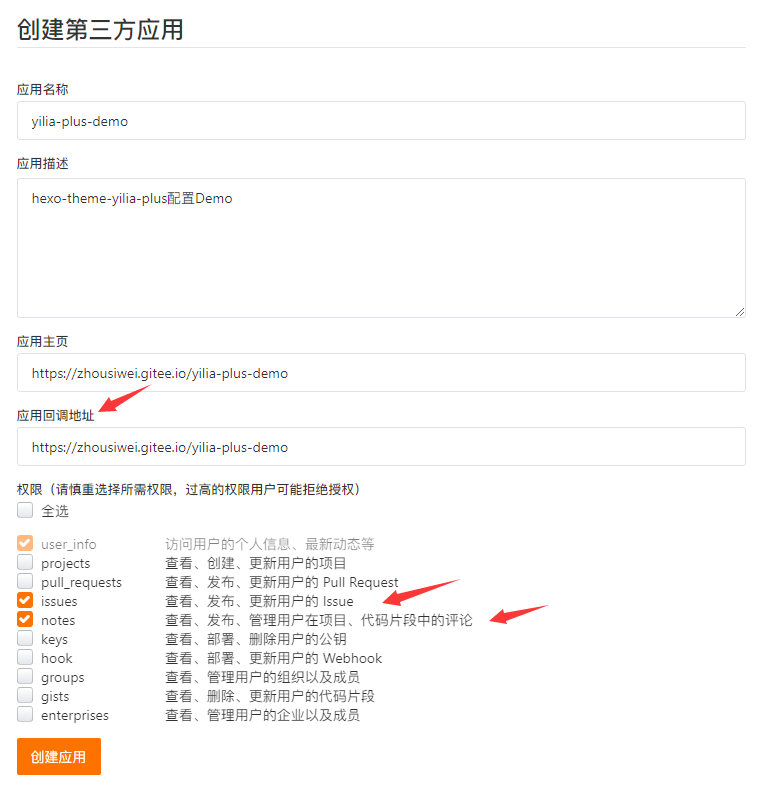
注册一个新的第三方应用 ➡️ https://gitee.com/oauth/applications/new
- 应用名称(根据实际来填写)
- 应用描述(根据实际来填写)
- 应用主页(应用程序主页的完整URL)
- 应用回调地址(一般是博客的域名)
- 权限请选择
issues、notes

2、配置hexo-theme-yilia-plus主题
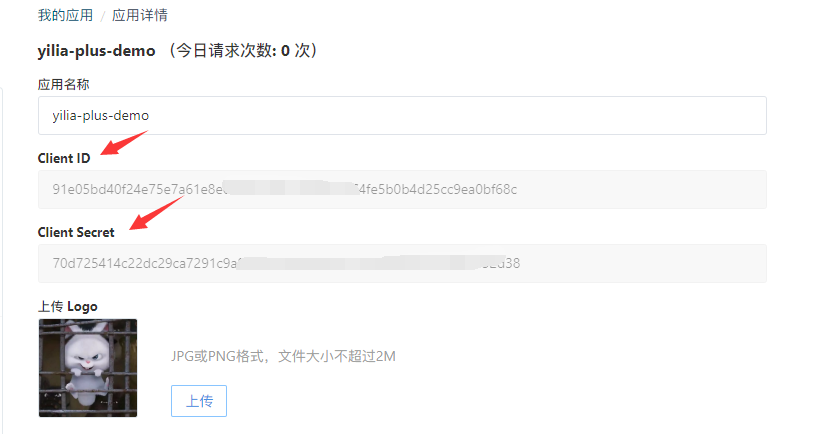
注册完成后得到Client ID和Client Secret

修改hexo-theme-yilia-plus主题的配置文件_config.yml
1 | giteement: |
3、重新编译运行即可查看效果
1 | hexo s -g |
针对不同文章的date属性生成id,只要保证每篇文章有date属性并且不重复即可
hexo-theme-yilia-plus配置Demo ➡️ https://gitee.com/zhousiwei/yilia-plus-demo
4、待解决问题
- giteement的UI是直接使用gitment的UI,不是很好看,后期准备优化。
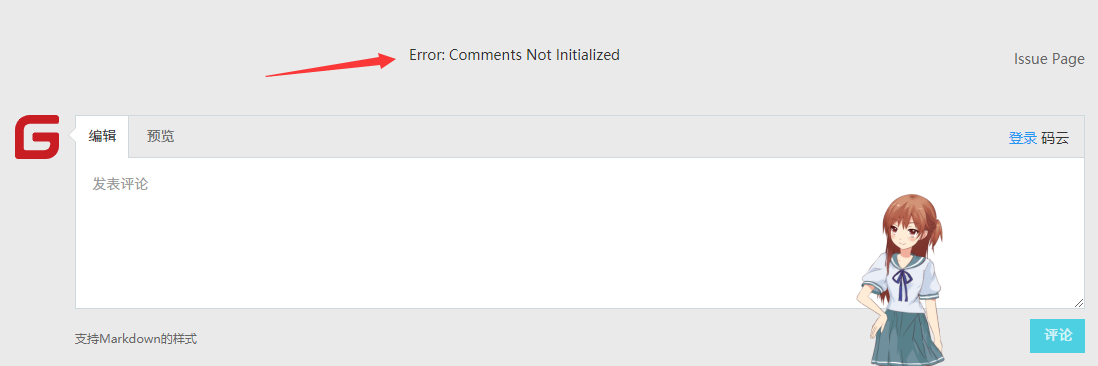
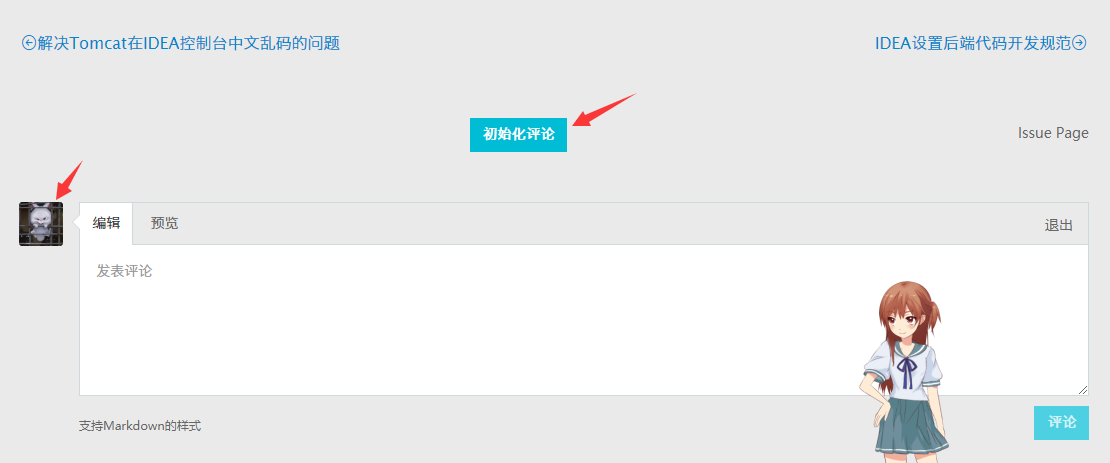
- 新增文章的时候需要登录自己的gitee账号,点击评论初始化按钮。(后面考虑实现自动初始化 Gitment 评论脚本)


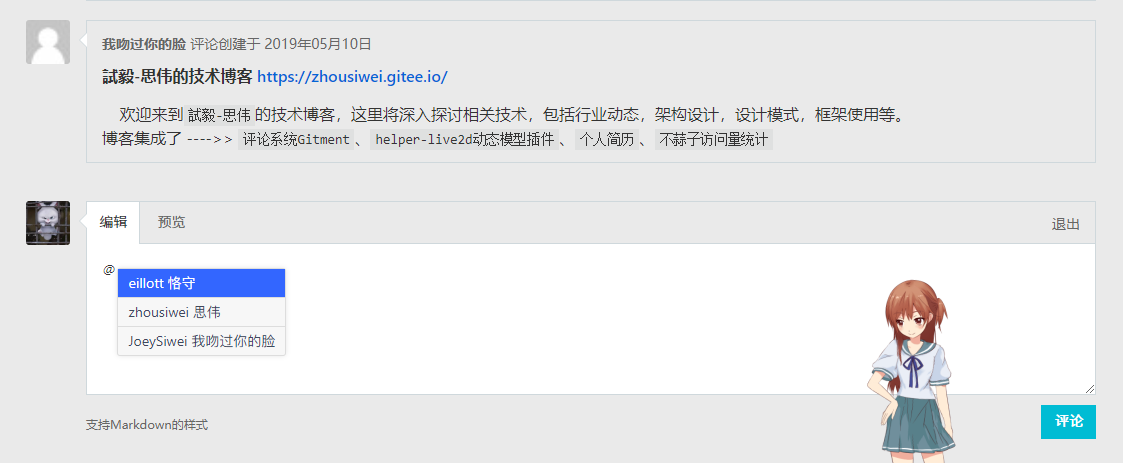
效果图
1、整体UI

2、@回复功能

其他主题例子
1、主题landscape中使用
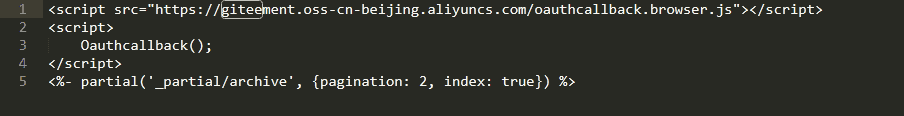
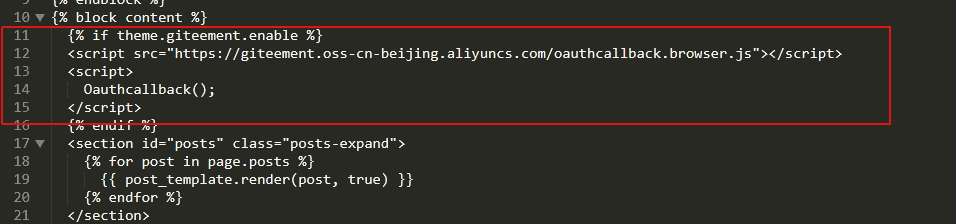
修改themes/landscape/layout/index.ejs文件

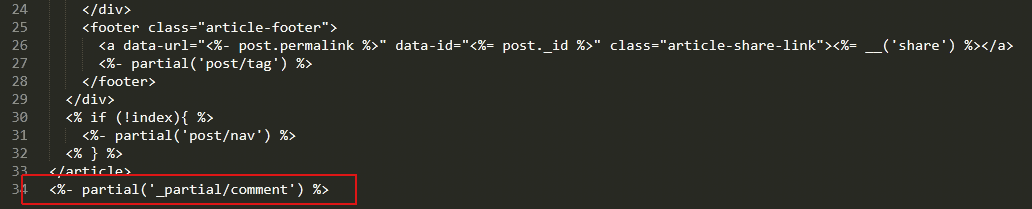
修改themes/landscape/layout/_partial/article.ejs文件

增加themes/landscape/layout/_partial/comment.ejs
1 | <% if (!index && post.comments && theme.giteement && theme.giteement.enable){ %> |
2、主题next中使用
修改themes/next/layout/index.swig文件

修改themes/next/layout/_partials/comments.swig文件
把
theme.giteement.ClientID和theme.giteement.ClientSecret改为theme.giteement.gitment_oauth.client_id和theme.giteement.gitment_oauth.client_secret

转载自原作者eillott的文章,进行修改了一部分,并且集成了**hexo-theme-yilia-plus**主题
- 本文作者: GHOSTLaycoo
- 本文链接: http://example.com/2019/07/25/Hexo博客集成码云评论系统/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!




 燕十三
燕十三